Cara Membuat Kotak Berlangganan di Blog - Seperti yang kita ketahui, bahwa kotak berlangganan merupakan salah satu hal yang dapat membuat pengunjung bisa kembali lagi ke blog kita. Karena, jika ada pengunjung yang berlangganan, setiap kali blog kita ada artikel baru pengunjung tersebut akan mengetahui hal tersebut karena menerima pemberitahuan melalui email. Oleh sebab itu, tidak ada salahnya kita memasang kotak berlangganan di blog kita.
Lalu, bagaimana cara buat kotak berlangganan di blog?
Cara Membuat Kotak Berlangganan di Blog
1. Anda harus punya akun Google. Bila belum punya, bisa dilihat disini caranya.2. Masuk ke situs feedburner.
3. Login di situs tersebut menggunakan akun Google Anda.
4. Masukkan URL rss feed blog Anda, jika Anda menggunakan platform WordPress, maka URL RSS feed blog Anda adalah http://situsanda.com/feed
Tetapi jika Anda menggunakan blogspot atau blogger, maka URL rss feednya adalah http://situsanda.blogspot.com/feeds/posts/default
Keterangan: situsanda.com dan situsanda pada URL-URL di atas diganti dengan alamat blog Anda.

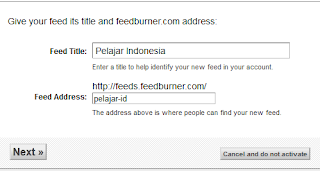
5. Isi judul dan alamat untuk Feednya.
6. Setelah berhasil, maka akan muncul tampilan seperti di bawah ini. Lalu, klik Next
7. Setelah itu, akan muncul tampilan seperti di bawah ini, klik Next lagi.
8. Setelah masuk ke halaman seperti di bawah ini, klik Publicize.
9. Kemudian klik Email Subscriptions.
10. Setelah itu, klik Activate.
11. Setelah itu akan masuk ke halaman yang berisi kode kotak berlangganannya, copy paste kode tersebut ke blog kita.








thanks ya gan, udah share, kemudian buat 2 buah kotak dibawah postingan untuk kotak berlangganan gimana tuh gan, kalo bisa dishare lagi ya?
BalasHapusgan ane bleh mint script autoindex wap.pelajar.biz ga? D tnggu kunbalnya
BalasHapus@IDj , contohnya gimana gan? Apa seperti situs ini?
BalasHapus@oton , boleh aja gan. 10rb pulsa. :mrgreen:
iya gan, yang saya maksud tuh kotak warna orange yang ada share artikelnya, terus pada single.php gimana meletakkan kodenya :)
BalasHapusit mah gmpang sob, hub ane z 081905459845
BalasHapusMungkin kapan-kapan akan kushare gan caranya. Caranya pake float di CSSnya gan.
BalasHapusterima kasih caranya
BalasHapusTerima kasih ya infonya
BalasHapusSama-sama gan.
BalasHapusDulu saya sempat kurang begitu tertarik untuk memasang widget kotak berlangganan di blog saya, pasalnya saya menganggap widget tersebut tidak begitu penting bagi sebuah blog. Namun, tepatnya hari ini tanggal 13 Juni 2013 saya mendapat E-mail dari visitor blog yang berniat untuk berlangganan artikel terbaru saya. Oleh karena itu, kini saya menjadi tertarik dan menganggap kotak berlangganan juga penting. Dan pada akhirnya saya memutuskan untuk memasang widget tersebut di blog saya. Terimakasih banyak atas tutorialnya mas yang sangat membantu saya dalam membuat dan memasang widget kotak berlangganan di blog. Salam sukses.
BalasHapusSama-sama mas, salam sukses juga.
BalasHapus